一、产品层面

在需求阶段最好和产品人员一起来探讨需求文档的细节,这对于交互设计自己理解整体的需求有帮助,也对他进行原型设计和撰写交互说明有很好的帮助。
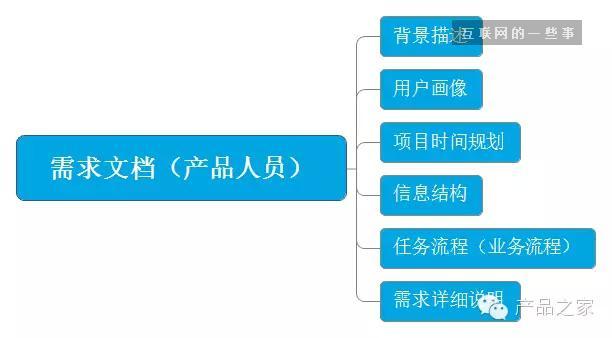
需求文档大致包含的内容会有如下几个方面:
背景描述:为什么开展这个项目?解决用户什么问题?会有多大的价值?大致就是把项目启动前做的功课进行一下总结说明,务必精简明了。
用户画像:对用户特征进行虚拟说明,阐明用户情况。

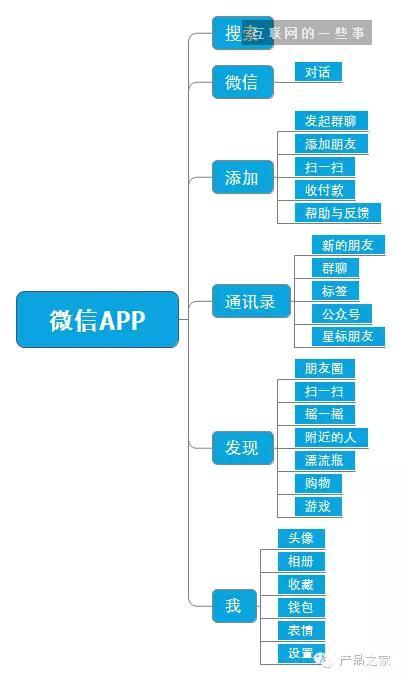
信息结构图:APP的内容组织结构。下面是举例,简单的给出微信的基本结构。


数据埋点:把后期需要查看的数据列成清单,比如说这个按钮的点击率,这个页面的打开率等等,这个时候需要和运营多交流,对需要做埋点的地方理清楚。这对于产品上线后的数据分析很有帮助,数据也可以辅助产品功能的迭代。
二、交互设计
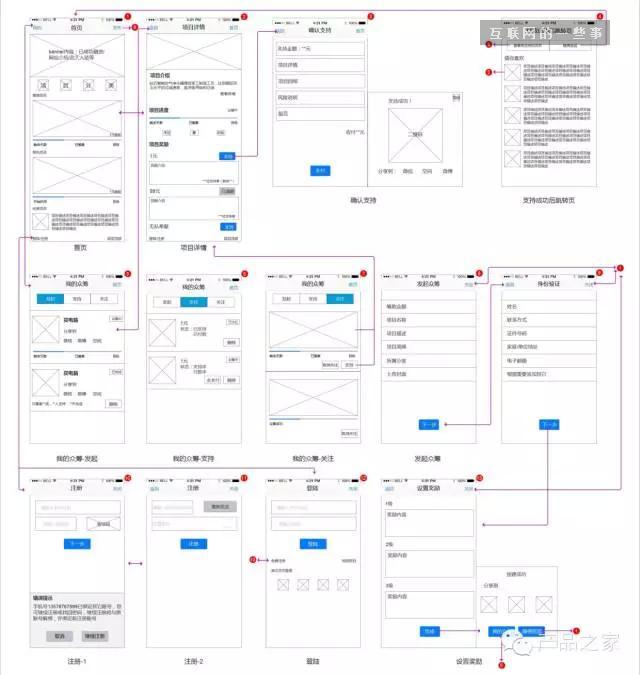
需求整理完成之后,接下来大致要进行的就是线框图、页面流程、高保真原型图和交互说明的设计和产出。高保真原型是具体情况来定,有的公司有要求,有的没有。
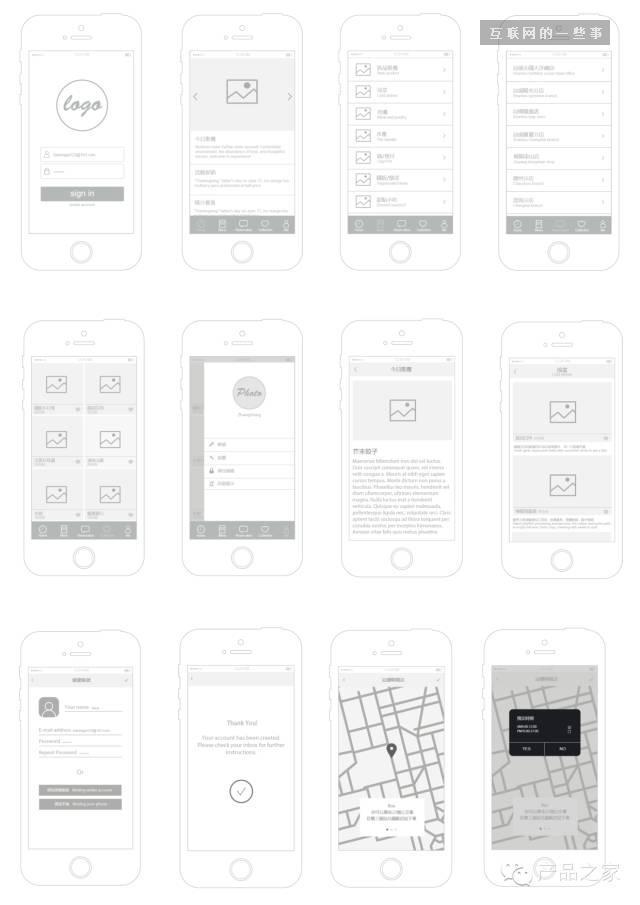
2.1线框图:
力求简单清晰的表达出每个页面的视觉效果,这里最好不要加入交互,也不要搞的五颜六色,最好是黑灰色。每个情形就是一个页面,把各个情况用页面分别表达出来,一方面你会更加清晰APP整体的界面数量,另外设计也会更加清楚你想要什么,否则加入了交互,设计也不知道怎么点,你还得解释半天。

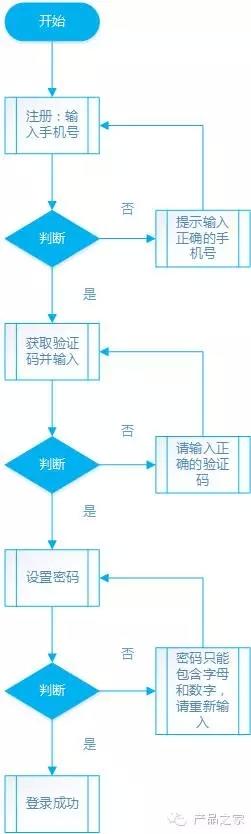
比较类似之前的信息结构图,页面流程图这是用各个页面来做连接,视觉上更加清晰各个环节的衔接和跳转。

对交互的要求会更高。需要比较完整的展现各个功能之间的交互动作,另外在视觉上尽量还原真实产品的样子。(关于Axure,可以学习金乌的课程,很不错,很多人觉得讲的太罗嗦,但是你认真看下来还是很有收货的)

我个人觉得,交互说明和高保真原型有重合之处,如果做了高保真,那么多数的交互动作基本上都可以展现。但是有些地方的交互动效是软件无法搞定了,这个时候就需要你用交互说明了。
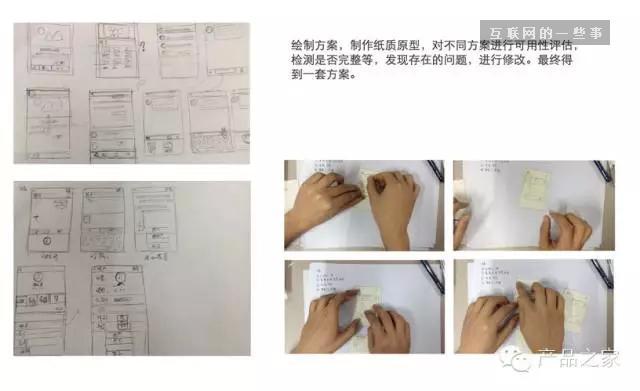
如果文字和图片都不要说明的就直接用纸片来模拟。不要小看这种方式。


一般情况下,交互设计师讲线框图交给设计师,设计师就可以开工了。这个过程,交互也要多和设计去沟通,毕竟UI也会有自己的专业度,她会有自己的设计见解,这很正常。
四、项目执行
设计产出了,交互的工作也做完了,该去交给项目经理执行了,这个身份目前来看那只有很大的公司里才会有,一般情况下是由产品经理直接兼任了。这里需要提醒的是,在执行前,各种相关的规范要先建立起来。比如:
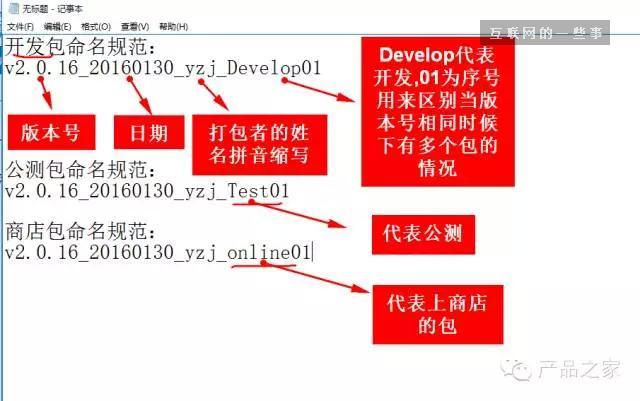
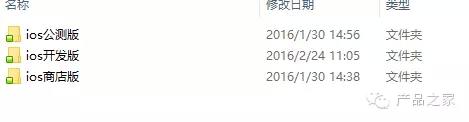
4.1apk、api文件的命名规范和不同类型安装包的管理:
这里全是我个人的经验,做好这些,会对以后安装包的管理会有极大的帮助。我们当时把搭建了一个开发者环境,这个环境下的APK、API文件只能在局域网类使用,在这个环境下可以任意折腾和测试,不会影响到已经上线的应用。
开发者环境下打包的安装包图标和命名要和线上环境下的应用区别开。以后在续测试时就不会因为各个版本搞的手忙脚乱。

4.2.1开发版:纯开发自己使用或者产品使用,其他无关人员一般情况下不会接触到这个版本。网络环境:仅特定网络环境下使用(需要技术人员搭建环境)。
4.2.2公测版:经过产品和测试人员的详细测试后,基本没有什么BUG了,就可以拿出来给公司的人使用,也算是上线前的稳定性测试。网络环境:仅在特定环境下可以使用(需要技术搭建环境)。
4.2.3商店版:准备提交到市场的APK、API文件。在经过开发版本、公测版的全面测试后,排除一切不稳定bug,此时打包的商店版仍然需要经测试人员的最后把关,最后一定要保证的是,准备上线的APK、API文件是经过测试人员的最后把关的,否则如果开发如果做了改动不通知测试和产品人员,上线后出了问题再改就晚了。


版本好号的管理,前期就要搞清楚,否则后面产品上线后,出现bug要改进,或者添加新功能后对老版本是否有影响,这个时候版本号管理的好就会起到很大的作用,一方面你可以随时找出之前上线过的apk、API文件,另一方面面对不断修改打包的文件不至于把自己搞混。
下面是我个人的意见,如哪个大牛有好方法可以分享出来。版本号始终是唯一的,是依次迭代递进的,不要为了上线时版本号好看就去刻意干扰版本号,严禁搞多套版本号。
测试须知:
UI、交互、产品在技术人员开发阶段,要多和技术人员沟通,最好是将大功能细化成小功能模块,每次做好一部分就通知相关的人进行检查,以免累计到最后问题过多修改动作太大。UI负责盯着开发是否按照自己的设计实现的,交互负责关注交互效果是否符合你的标准,产品负责关注各个功能的实现是否正确。

Bug管理工具:bugtags,bugclose等等,市面上有很多,多是免费的,即使是收费也不要在意那么点钱,借助bug管理工具能够有效的提高测试人员和技术人员的协作效率。